Remplissage d’un WPF TreeView
Posted on 2010-06-28
| Lors d'un remplissage des nœuds d'un arbre WPF, plusieurs manières sont possibles dont entièrement par code ou entièrement par liaisons de données (binding). Personnellement, j'aime bien la liaison des données aux composants de types « listes », sans pousser l'intégration complète en XAML. |
Je vous propose de suivre trois étapes.
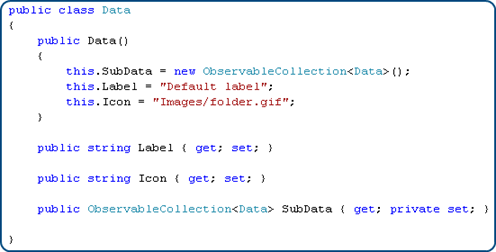
- Créer une classe de données (Data) qui dispose d'une propriété de sous-données (SubData) afin de simuler la hiérarchisation des informations. La propriété Label contient le texte à afficher dans un nœud de l'arbre et la propriété Icon fait référence à l'image placée devant ce texte.
L'utilisation de ObservableCollection (à la place d'une liste, par exemple) permet de mettre à jour l'interface graphique lorsqu'une nouvelle donnée est ajoutée ou supprimée à la collection.

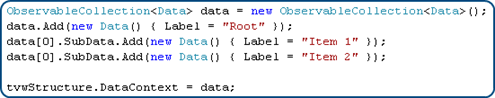
- Créer un jeu de données à afficher dans l'arbre (une racine Root et deux enfants Item 1 et Item 2).

- Définir le modèle XAML pour afficher les données correctement.

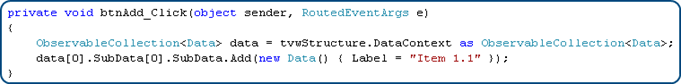
Puisque la liste de données liée à l'arbre est de type ObservableCollection, vous pouvez ajouter ou supprimer des objets Data et observer les répercussions graphiques dans l'interface.