FluentUI.Blazor v4.5
Vue d’ensemble
Nous venons de publier une nouvelle version 4.5 de Microsoft.FluentUI.AspNetCore.Components. Cette version corrige certains bugs détectés ces derniers jours, mais ajoute également quelques nouvelles fonctionnalités.
- Nouveau composant AppBar.
- Site de démonstration : Recherche de composants.
- Grid : Espacement et marges.
- Menu et Popover : Paramètres de seuil
- DataGrid : propriété filtrée et indicateur visuel
- MenuButton : Superposition et apparences
- Card : Paramètres de
MinimalStyle - Tooltip : Comportement supplémentaire
Nouvelles fonctionnalités
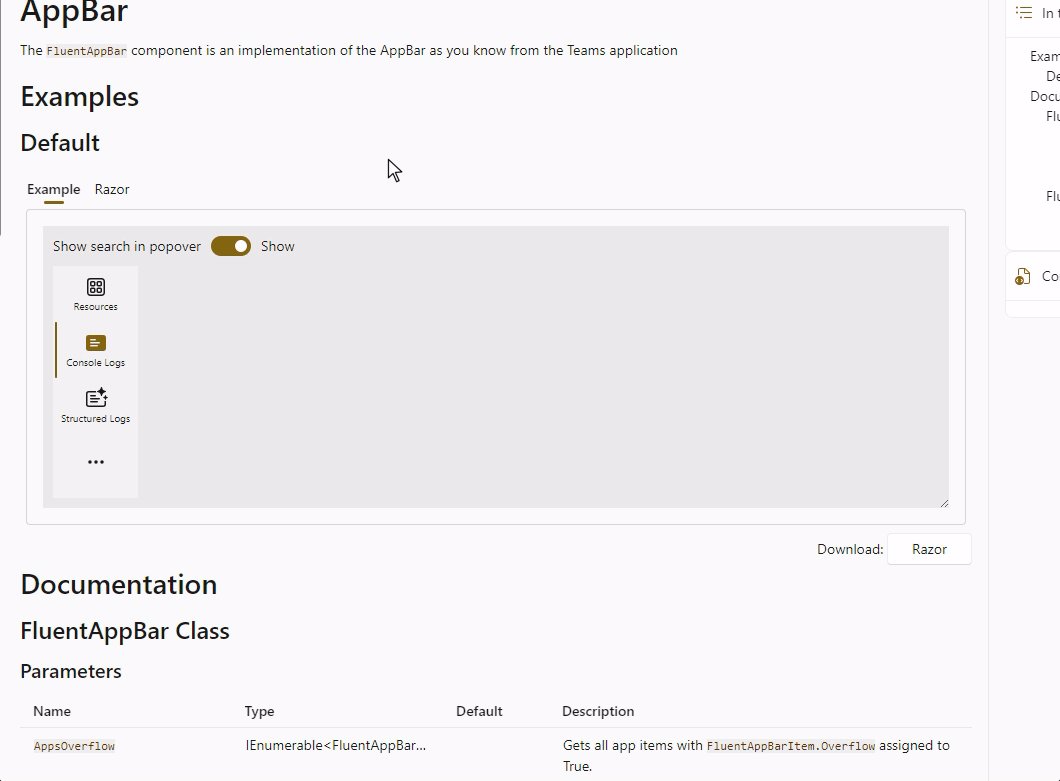
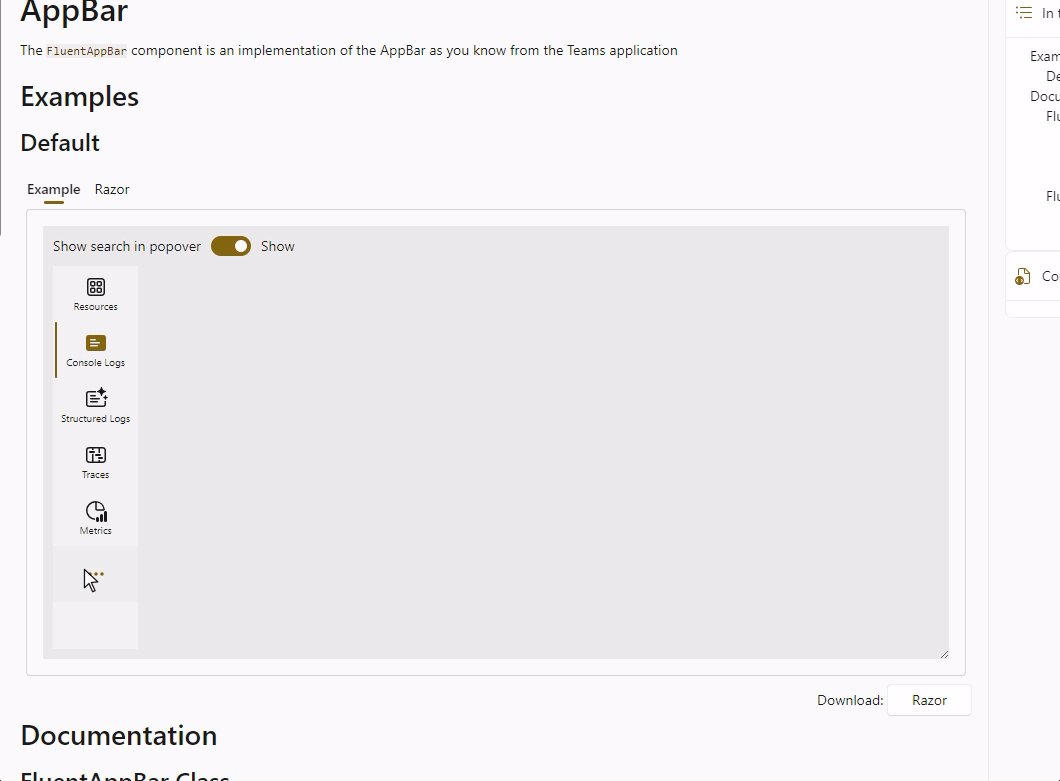
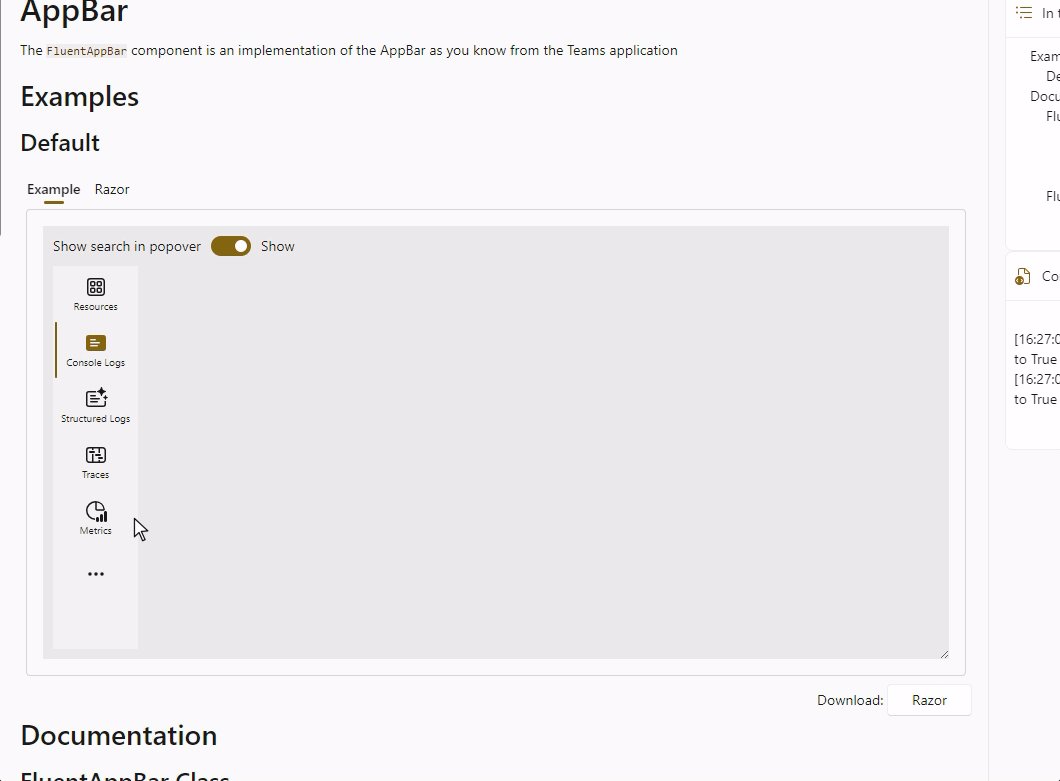
AppBar component
Basé sur le travail effectué par l’équipe .NET Aspire (cette bibliothèque alimente le tableau de bord .NET Aspire !) un nouveau composant FluentAppBar a été ajouté.
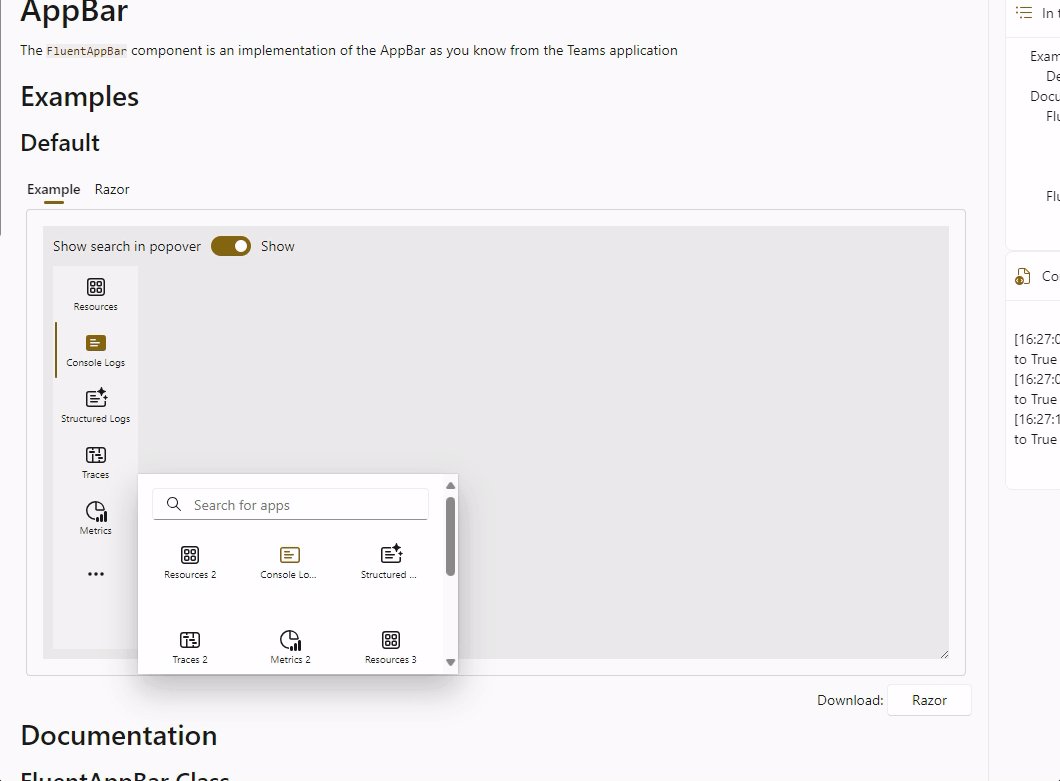
L’AppBar affiche les AppBarItems de manière verticale comme dans Teams et le (nouveau) Outlook. Il affiche automatiquement ... en bas lorsque le nombre d’applications est supérieur à l’espace vertical disponible.
Vous pouvez contrôler si ce popover affiche une barre de recherche ou non.

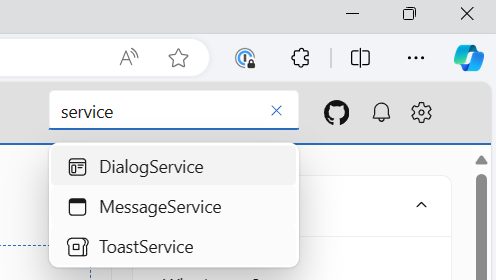
Site de démonstration : Recherche de composants
Avec près de 70 composants dans la bibliothèque, il est parfois difficile de trouver la bonne documentation et la bonne page d’exemple. Pour vous aider à naviguer sur le site, nous avons ajouté une fonction de recherche de composants dans l’en-tête (en mode bureau uniquement).

Grid : Espacement et marges
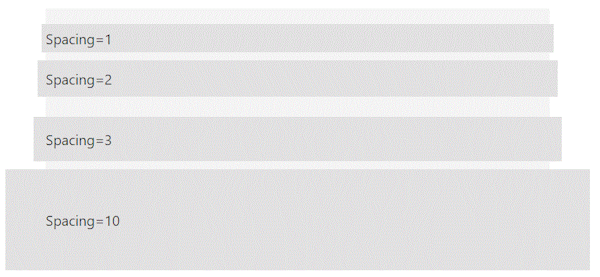
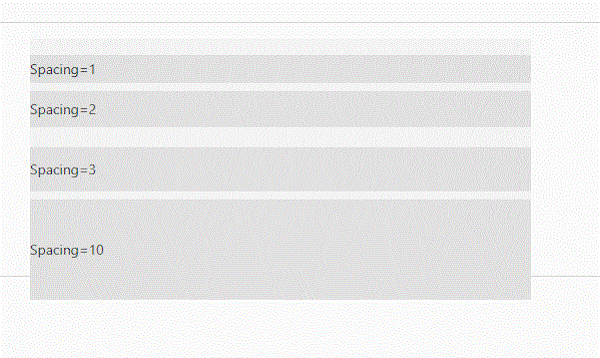
La grille FluentGrid devenait plus large lorsque la valeur du paramètre Spacing était augmentée. Ceci a été corrigé.
Before

After

Menu et Popover : Paramètres de seuil
Les composants Menu et Popover utilisent en interne le composant AnchoredRegion pour “attacher” leur rendu à un autre élément.
Le composant AnchoredRegion expose les paramètres VerticalThershold et HorizontalThreshold pour définir l’espace minimum nécessaire au rendu de l’attachement à l’emplacement préféré.
Cela permet de créer un “reflow” automatique au cas où il n’y aurait pas assez d’espace disponible.
DataGrid : Propriété filtrée et indicateur visuel
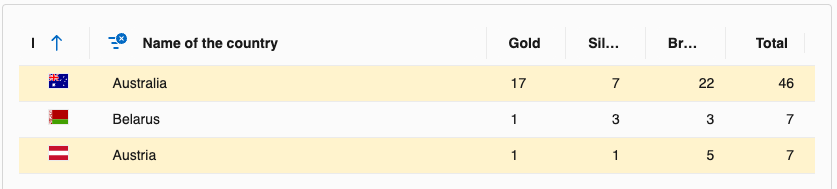
Lors de l’utilisation de plusieurs filtres dans une grille de données, il n’était pas facile de voir si un filtre était appliqué à une colonne spécifique.
Une icône FilterDismiss sera désormais affichée lorsqu’un filtre est appliqué sur une colonne.

MenuButton : Surcouche et apparences
Un FluentOverlay a été ajouté pour qu’un clic en dehors du menu le ferme.
Un paramètre ButtonAppearance a été ajouté pour permettre de changer l’apparence du bouton.
Des exemples ont été ajoutés au site de démonstration pour le montrer.

Card : Paramètre MinimalStyle
Par défaut, le composant FluentCard est un conteneur visuel et un fournisseur de système de conception.
Les cartes sont des instantanés de contenu qui sont typiquement utilisés dans un groupe pour présenter des collections d’informations liées.
Ainsi, par conception, le composant FluentCard inclut tous les styles requis pour une bonne représentation des autres composants inclus.
Cela ajoute un grand nombre de styles tels que justify-content; align-items; gap; width; et plus de 80 autres variables CSS.
La quantité de code générée peut devenir assez importante, surtout si vous utilisez ce composant plusieurs fois, par exemple dans une grande liste.
Pour éviter cela, vous pouvez désormais utiliser le paramètre MinimalStyle. Cela supprimera tous les styles par défaut du composant FluentCard et
appliquera un ensemble de styles courants à travers un CSS isolé. Cela vous permettra d’utiliser le composant FluentCard
comme un simple conteneur avec seulement les styles nécessaires pour dessiner l’ombre de la boîte (et quelques autres règles de style requises).
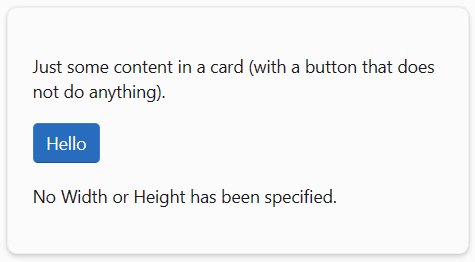
<FluentCard MinimalStyle="true">
<p>Just some content in a card (with a button that does not do anything).</p>
<FluentButton Appearance="Appearance.Accent">Hello</FluentButton>
<p>No Width or Height has been specified.</p>
</FluentCard>

Code généré:
<div class="fluent-card-minimal-style">
<p>Just some content in a card (with a button that does not do anything).</p>
<fluent-button type="button" appearance="accent" class="accent">Hello</fluent-button>
<p>No Width or Height has been specified.</p>
</div>
Sans ce paramètre MinimalStyle
<div style="justify-content: start; align-items: start; gap: 10px; width: 100%; --neutral-layer-card-container: #f3f3f3; --neutral-layer-floating: #ffffff; --neutral-layer-1: #fbfbfb; --neutral-layer-2: #f3f3f3; --neutral-layer-3: #ebebeb; --neutral-layer-4: #e0e0e0; --fill-color: #fbfbfb; --accent-fill-rest: #286cbd; --accent-fill-hover: #2b75c7; --accent-fill-active: #3482d2; --accent-fill-focus: #286cbd; --accent-foreground-rest: #163d89; --accent-foreground-hover: #102f79; --accent-foreground-active: #2462b2; --accent-foreground-focus: #163d89; --accent-stroke-control-rest: linear-gradient(#3e7bc4 90%, #1c4b82 100%); --accent-stroke-control-hover: linear-gradient(#3e81cc 90%, #1f538d 100%); --accent-stroke-control-active: #468dd6; --accent-stroke-control-focus: linear-gradient(#3e7bc4 90%, #1c4b82 100%); --neutral-fill-rest: #ffffff; --neutral-fill-hover: #f7f7f7; --neutral-fill-active: #fbfbfb; --neutral-fill-focus: #fbfbfb; --neutral-fill-input-rest: #ffffff; --neutral-fill-input-hover: #f7f7f7; --neutral-fill-input-active: #fbfbfb; --neutral-fill-input-focus: #ffffff; --neutral-fill-input-alt-rest: #f3f3f3; --neutral-fill-input-alt-hover: #ebebeb; --neutral-fill-input-alt-active: #e0e0e0; --neutral-fill-input-alt-focus: #f3f3f3; --neutral-fill-layer-rest: #ffffff; --neutral-fill-layer-hover: #ffffff; --neutral-fill-layer-active: #ffffff; --neutral-fill-layer-alt-rest: #ffffff; --neutral-fill-secondary-rest: #efefef; --neutral-fill-secondary-hover: #f3f3f3; --neutral-fill-secondary-active: #f7f7f7; --neutral-fill-secondary-focus: #efefef; --neutral-fill-stealth-rest: #fbfbfb; --neutral-fill-stealth-hover: #efefef; --neutral-fill-stealth-active: #f3f3f3; --neutral-fill-stealth-focus: #fbfbfb; --neutral-fill-strong-rest: #717171; --neutral-fill-strong-hover: #4b4b4b; --neutral-fill-strong-active: #868686; --neutral-fill-strong-focus: #717171; --neutral-foreground-rest: #1a1a1a; --neutral-foreground-hover: #7a7a7a; --neutral-foreground-active: #a8a8a8; --neutral-foreground-focus: #1a1a1a; --neutral-foreground-hint: #717171; --neutral-stroke-rest: #d6d6d6; --neutral-stroke-hover: #c6c6c6; --neutral-stroke-active: #e0e0e0; --neutral-stroke-focus: #d6d6d6; --neutral-stroke-control-rest: linear-gradient(#efefef 90%, #d6d6d6 100%); --neutral-stroke-control-hover: linear-gradient(#e5e5e5 90%, #cecece 100%); --neutral-stroke-control-active: #e5e5e5; --neutral-stroke-control-focus: linear-gradient(#e5e5e5 90%, #cecece 100%); --neutral-stroke-divider-rest: #ebebeb; --neutral-stroke-input-rest: linear-gradient(#efefef calc(100% - 1px), #929292 calc(100% - 1px), #929292); --neutral-stroke-input-hover: linear-gradient(#e5e5e5 calc(100% - 1px), #8a8a8a calc(100% - 1px), #8a8a8a); --neutral-stroke-input-active: #e5e5e5; --neutral-stroke-input-focus: linear-gradient(#e5e5e5 calc(100% - 1px), #8a8a8a calc(100% - 1px), #8a8a8a); --neutral-stroke-layer-rest: #efefef; --neutral-stroke-layer-hover: #efefef; --neutral-stroke-layer-active: #efefef; --neutral-stroke-strong-rest: #636363; --neutral-stroke-strong-hover: #636363; --neutral-stroke-strong-active: #636363; --neutral-stroke-strong-focus: #636363; --neutral-fill-inverse-rest: #131313; --neutral-fill-inverse-hover: #272727; --neutral-fill-inverse-active: #000000; --neutral-fill-inverse-focus: #131313; --neutral-fill-stealth-rest-on-neutral-fill-layer-rest: #ffffff; --neutral-fill-stealth-hover-on-neutral-fill-layer-rest: #f3f3f3; --neutral-fill-stealth-active-on-neutral-fill-layer-rest: #f7f7f7; --input-placeholder-rest: #767676; --input-placeholder-hover: #717171; --input-filled-placeholder-rest: #6c6c6c; --input-filled-placeholder-hover: #6c6c6c; --clear-button-hover: #f3f3f3; --clear-button-active: #f7f7f7; --tree-item-expand-collapse-hover: #e0e0e0; --tree-item-expand-collapse-selected-hover: #e0e0e0;">
<fluent-card style="--card-width: 300px; --card-height: 300px;">
<p>Just some content in a card (with a button that does not do anything).</p>
<fluent-button type="button" appearance="accent" class="accent">Hello</fluent-button>
<p>No Width or Height has been specified.</p>
</fluent-card>
</div>
Tooltip : Comportement additionnel
Nous avons ajouté un paramètre HideTooltipOnCursorLeave au composant FluentTooltip.
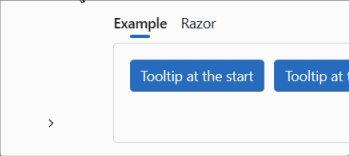
Vous pouvez maintenant choisir d’utiliser le comportement par défaut :
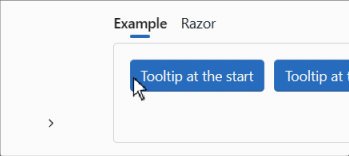
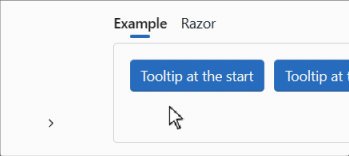
ou d’utiliser un nouveau comportement :
HideTooltipOnCursorLeave="false" (ou sans attribut)

HideTooltipOnCursorLeave="true"

Le comportement peut également être défini par le biais de la configuration globale :
builder.Services.AddFluentUIComponents(configuration =>
{
configuration.HideTooltipOnCursorLeave = true;
});
Icons
Nous avons également mis à jour la bibliothèque d’icônes en y intégrant une vingtaine de nouvelles illustrations.
Corrections diverses
Le reste des corrections et des changements pour cette version est (à nouveau) une liste assez longue. Nous vous renvoyons à la page What’s new sur le site de la documentation pour une vue d’ensemble complète (y compris les liens vers les problèmes et les demandes de modifications sur GitHub).
Templates
Nous avons mis à jour les modèles afin d’intégrer les dernières corrections apportées aux composants. Nous avons également corrigé un problème qui apparaissait lorsque des fournisseurs externes étaient utilisés pour l’authentification.
Installez le Modèle Visual Studio en utilisant ce lien.
Preview NuGet Feed
Si vous voulez être à la pointe du progrès et suivre ce que nous construisons, nous avons un flux disponible qui héberge les paquets pour la bibliothèque de base qui sont construits à chaque livraison que nous faisons sur la branche dev. L’adresse du flux est https://pkgs.dev.azure.com/fluent-blazor/public/_packaging/previews/nuget/v3/index.json
Il ne s’agit pas d’un flux à utiliser en production. Ce flux est directement lié à notre branche Développement. Il est donc possible (probable) que certains Packages causent des problèmes pendant quelques heures, le temps de les détecter et les corriger.
Web sites
- Documentation: https://www.fluentui-blazor.net
- NuGet packages: https://aka.ms/fluent-blazor-libs
Feedback
Si vous trouvez quelque chose qui sort de l’ordinaire, faites-le nous savoir dans le repo sur GitHub, ou Twitter / X.

