FluentUI.Blazor v4.3
Vue d’ensemble
Nous venons de publier une nouvelle version 4.3 de Microsoft.FluentUI.AspNetCore.Components. Cette version corrige certains bugs détectés ces derniers jours, mais ajoute également quelques nouvelles fonctionnalités.
- Wizard component: Les Wizards ont une interface utilisateur étape par étape utilisée pour décomposer des tâches complexes en éléments digestes.
- Progress et ProgressRing: Propriétés
StrokeetColor - Tab: Nouvelle propriété
Visible - PageScript: Nouveau composant pour charger du JS en mode SSR.
- Icons Explorer: Amélioration de la recherche sur toutes les tailles.
- Documentation: amélioration du menu de navigation du site de démontration.
Nouvelles fonctionnalités
Wizard component
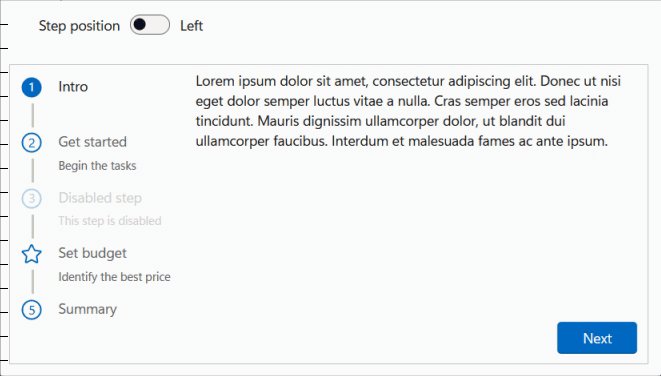
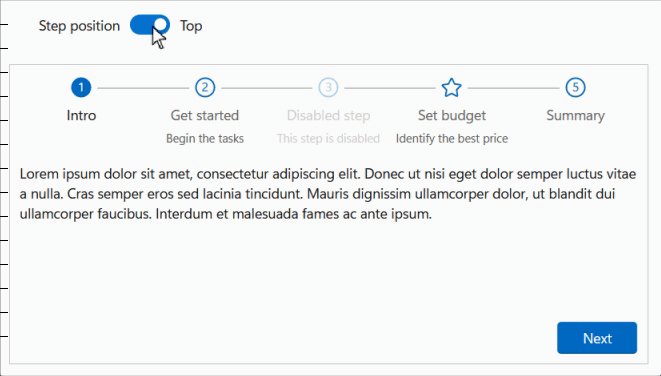
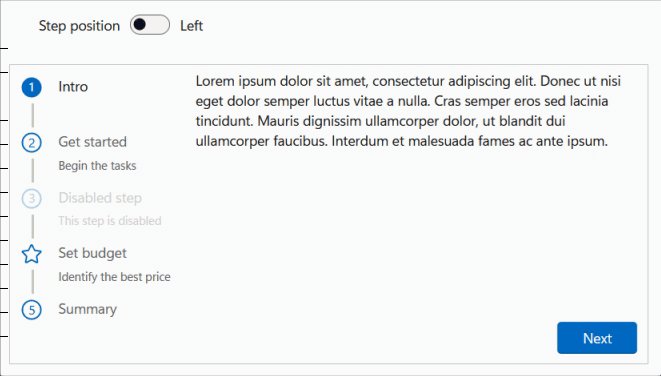
Les Wizards ont une interface utilisateur étape par étape utilisée pour décomposer des tâches complexes en éléments digestes. La présentation simplifiée permet au lecteur de comprendre plus facilement l’étendue d’une tâche donnée et les actions nécessaires pour la mener à bien.
Par défaut, les étapes sont affichées à gauche, mais vous pouvez les déplacer en haut du composant.
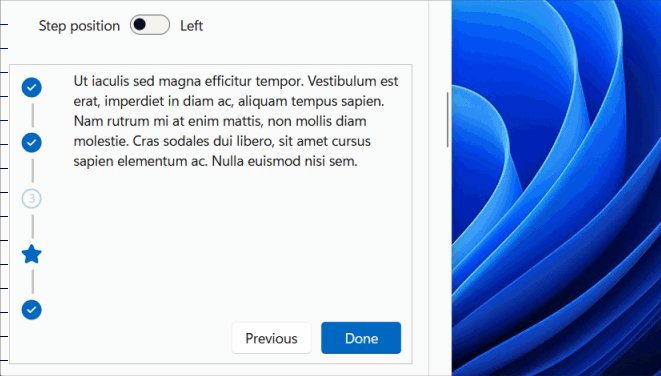
Elles se présentent sous la forme de bulles circulaires, avec une coche indiquant si elles ont été traitées ou non.
Elles ne sont pas numérotées, mais la propriété DisplayStepNumber permet d’ajouter cette numérotation.
Il est également possible de personnaliser ces bulles via les propriétés IconPrevious, IconCurrent et IconNext.
L’ordre des étapes doit être défini lors de la conception de l’assistant.
Cependant, il est possible d’activer ou de désactiver une étape via la propriété Disabled.
Par défaut, le contenu de toutes les étapes est caché et affiché lorsque l’utilisateur arrive à cette étape
(pour des raisons de performances d’affichage). Mais la propriété DeferredLoading inverse ce processus et génère le contenu
de l’étape active uniquement.
Les propriétés Label et Summary affichent le nom et un petit résumé de l’étape en dessous ou à côté de la bulle.
La propriété StepTitleHiddenWhen permet de masquer ce titre et ce résumé lorsque la largeur de l’écran est réduite,
par exemple sur les appareils mobiles. Par défaut, la valeur XsAndDown
est appliquée pour masquer ces données sur les téléphones portables (< 600px).
Toutes ces zones (bulles à gauche/en haut et boutons de navigation en bas) sont entièrement personnalisables à l’aide
des propriétés StepTemplate et ButtonTemplate (voir le deuxième exemple sur cette page).
Vous pouvez personnaliser les étiquettes des boutons en utilisant le ButtonTemplate ou en modifiant les propriétés statiques
FluentWizard.LabelButtonPrevious / LabelButtonNext / LabelButtonDone.

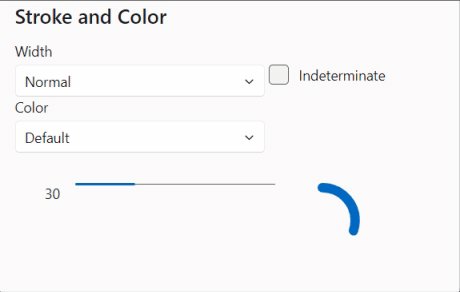
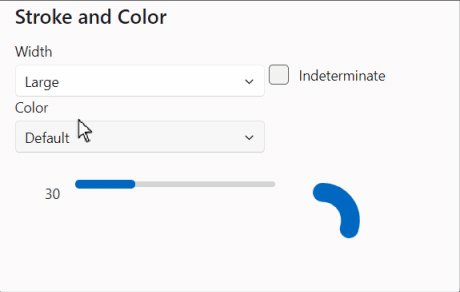
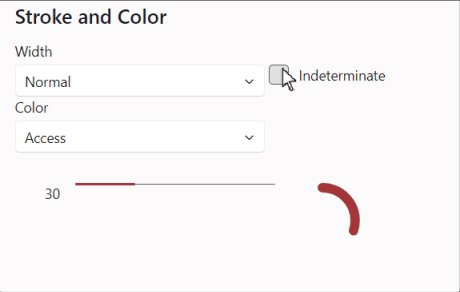
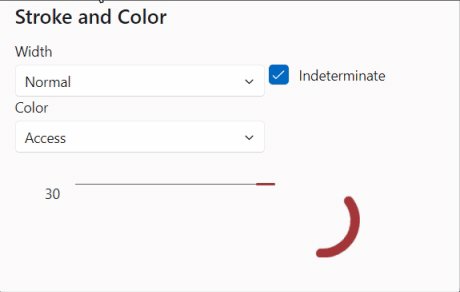
Progress et ProgressRing - Stroke and Color
Les deux composants FluentProgress et FluentProgressRing disposent de deux nouveaux attributes: Stroke et Color: (PR 1121)
- Stroke: Largeur du trait de la barre de progression / de l’anneau :
Small,NormalorLarge. - Color: La couleur à utiliser pour la barre de progression / l’anneau. Si elle n’est pas définie, la couleur du thème par défaut est utilisée.

Tab - Visible
Ajout d’une propriété Visible au composant FluentTab pour permettre de le cacher si nécessaire (PR 1132).
Toast - Percentage
Le composant ProgressToast actuel affiche un signe de pourcentage sous la barre de progression, que l’état de la progression soit déterminé ou indéterminé. Cette mise à jour affiche le signe de pourcentage que si la propriété ProgressToastContent.Progress n’est pas nulle (PR 1138).
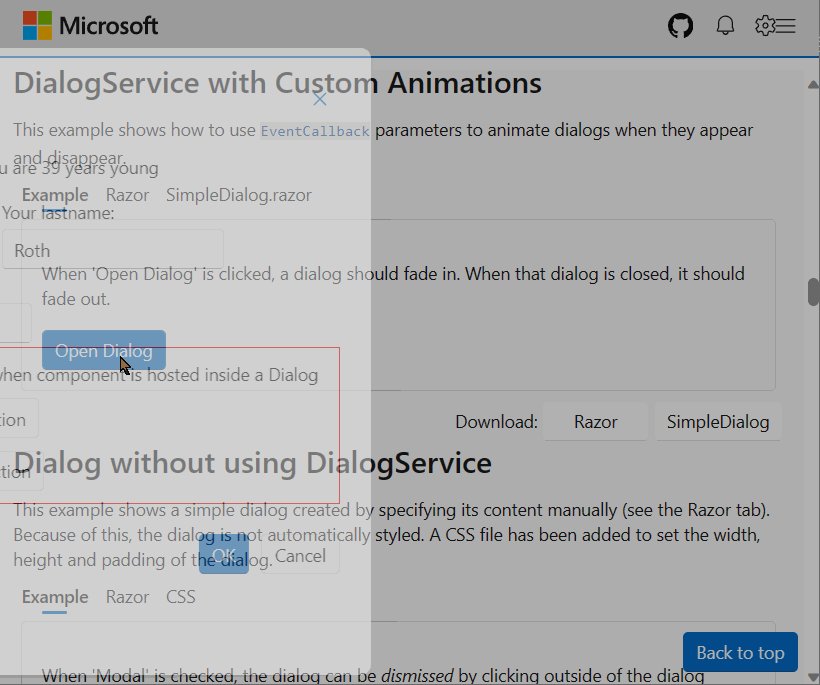
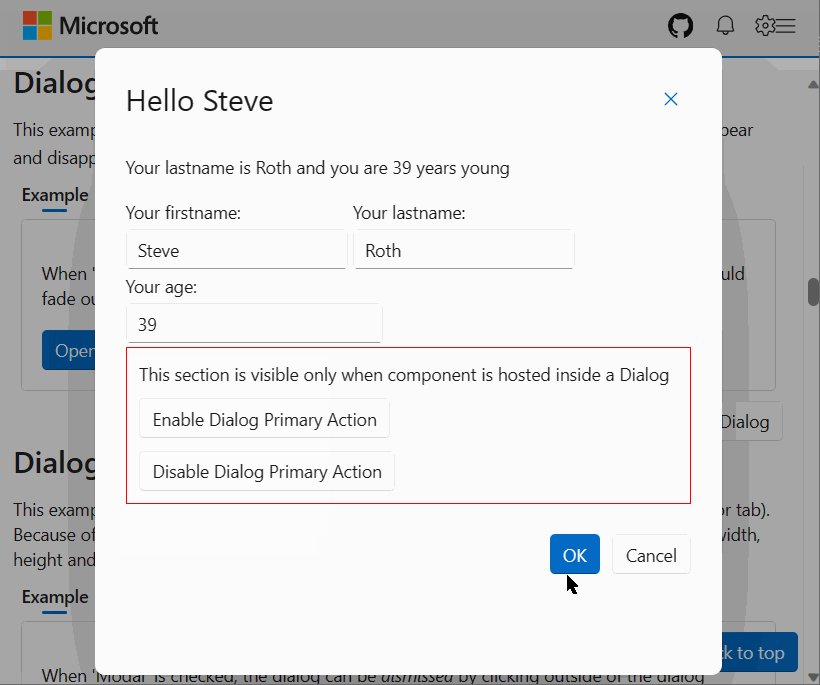
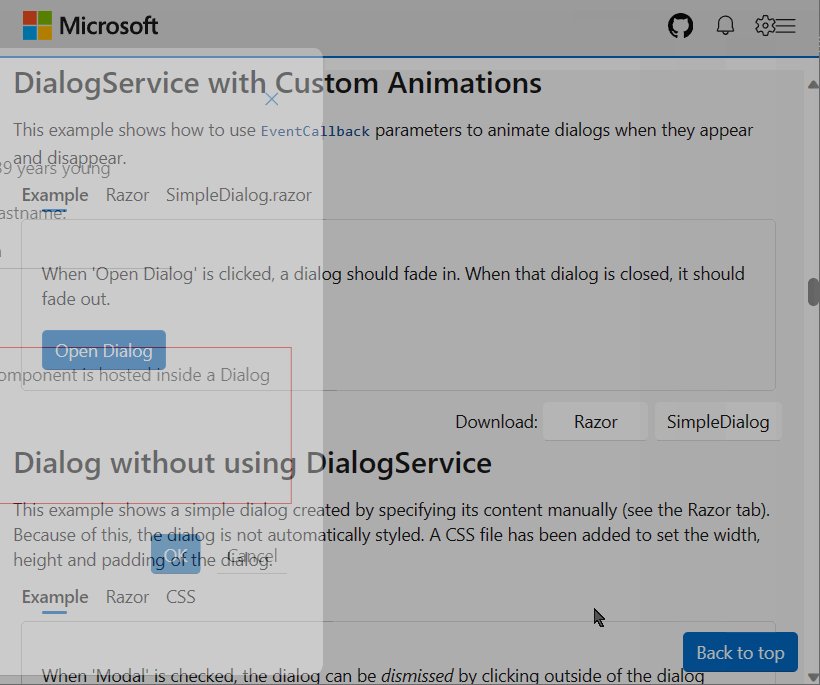
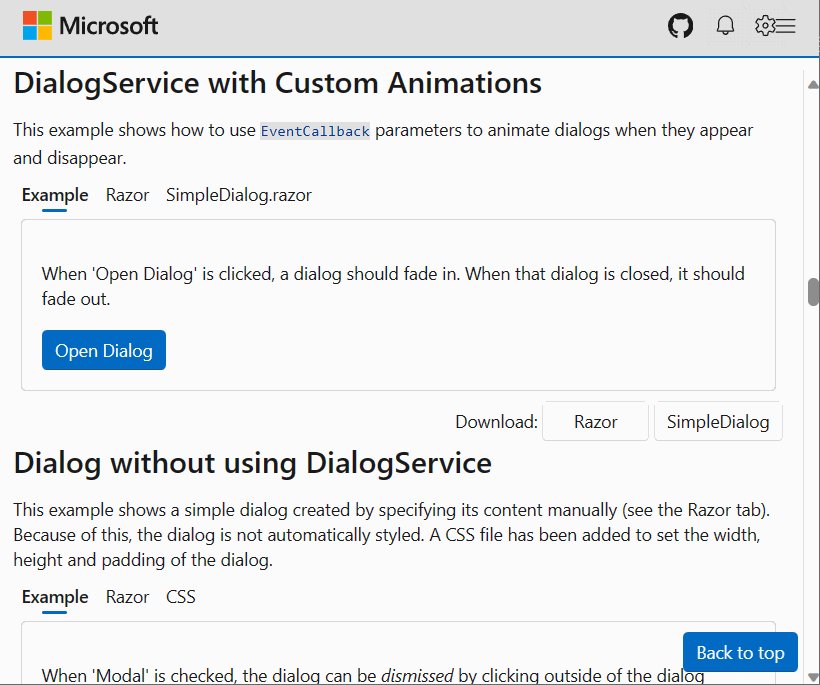
Dialog - OnDialogClosing et OnDialogOpened
Il arrive parfois que le développeur souhaite interagir sur la manière dont la boite de dialogue s’ouvre ou de referme. Par exemple, en ajoutant un effet de fondu ou de déplacement de la fenêtre. Il est maintenant possible de capturer ces deux événements pour appeler/injecter du code nécessaires à ces effets.
Vous retrouverez cet exemple dans notre documentation.

PageScript
Cet article de Microsoft explique comment charger JavaScript (JS) dans une application Web Blazor avec un rendu statique côté serveur (SSR statique) et une navigation améliorée.
Certaines applications dépendent de JS pour effectuer des tâches d’initialisation spécifiques à chaque page. Lors de l’utilisation de la fonction de navigation améliorée de Blazor, qui permet à l’utilisateur d’éviter de recharger la page entière, le JS spécifique à la page peut ne pas être exécuté à nouveau comme prévu à chaque fois qu’une navigation améliorée de la page se produit.
Pour éviter ce problème, nous avons ajouté le composant PageScript que vous pouvez utiliser comme ceci :
<PageScript Src="./Components/Pages/PageWithScript.razor.js" />
Dans l’application Web Blazor, ajoutez le collocated JS file suivant :
onLoadest appelé lorsque le script est ajouté à la page.onUpdateest appelé lorsque le script existe toujours sur la page après une mise à jour améliorée.onDisposeest appelé lorsque le script est supprimé de la page après une mise à jour améliorée.
/* Components/Pages/PageWithScript.razor.js */
export function onLoad() {
console.log('Loaded');
}
export function onUpdate() {
console.log('Updated');
}
export function onDispose() {
console.log('Disposed');
}
Icons Explorer - Recherche sur toutes les tailles
Mise à jour de la liste des tailles d’icônes afin d’inclure un élément “All”. Cela permet à l’utilisateur de rechercher toutes les icônes. Dans ce cas, une petite étiquette “Size” est affichée en haut de la carte.
![]()
Documentation Navigation
La navigation du site de documentation / demo, a été mis à jour pour regrouper les composants par catégories:
- Getting Started
- Layout
- Form and Inputs
- Components
- Incubation Lab

Corrections diverses
- 1116 Create FieldIdentifier when no ValueExpression set
- 1121 FluentProgress - Add Width, Stroke, Color and BackgroundColor attributes
- 1125 FluentProgress - Update Stroke enumeration
- 1132 Some FluentTab changes
- 1138 Fix: Do not render percent sign for indeterminate ProgressToast
- 1140 FluentIcon - Add Unit Tests
- 1141 Update initializersLoader.webview.js
- 1144 List components - Each item must be instantiated (cannot be null)
- 1146 FluentButton Loading - Fix button when style is applied
- 1149 ListComponentBase - maintain consistency between SelectedOption and Value
- 1155 Use GlobalState, use LocalizationDirection, less var’s
- 1156 FluentDesignTheme - Add OnLoaded event
- 1157 FluentDesignTheme - Check if LocalStorage is available
- 1158 Make NavGroup work with enhanced navigation and SSR
- 1161 Create separate ts file for PageScript Add SSR project from template for validation purposes (other projects githubbe added later)
- 1163 FluentDesignTheme - Storage color overload correction
- 1165 Finih implementation of NavMenu SSR support
- 1169 Fix: Matched FluentNavLink renders with background that does not have rounded corners
- 1172 FluentOverflow - Resize when a new element is included or excluded
- 1177 Docs: fix outdated w3.org link
- 1184 Docs: fix typo
- 1185 Fix: Collapse button doesn’t work correctly in Fluent Blazor Web App template
- 1189 fix Combobox z-index stack order issue
- 1191 Fix #1185: NavMenu Collapse button behavior in SRR only woks once
- 1194 Fix: FluentTextField inside FluentTabs, pressing Enter re-renders FluentTab’s content
- 1205 FluentButton submit does not work outside the EditForm
- 1211 FluentWizard - New component
- 1214 FluentSliderLabel - Update the sub-label MaxWidth style
- 1215 FluentTextField ignores DataList property
- 1223 DialogService - Add a fake instance of DialogEventArgs
- 1225 Fix #1205 FluentButton submit does not work outside the EditForm
- 1227 Fix: FluentTreeItem in that span that renders Text proprty is not conditional and adds unnecessary space when gap githubproperty is applied
- 1229 Add NavMenuWidth parameter to FluentMainLayout
- 1232 Several work items combined in a PR to not push to dev directly
- 1233 PageScript - Move script visibility inside the web component
- 1234 Templates - Fix spelling and use FluentValidationSummary
Templates
De nombreux correctifs ont été mis en œuvre pour s’assurer que les pages et les mises en page obtiennent le bon jeu d’attributs @rendermode et les options NavMenu en fonction des choix d’interactivité effectués lors de la création d’une application.
Installez le Modèle Visual Studio en utilisant ce lien.
Preview NuGet Feed
Si vous voulez être à la pointe du progrès et suivre ce que nous construisons, nous avons un flux disponible qui héberge les paquets pour la bibliothèque de base qui sont construits à chaque livraison que nous faisons sur la branche dev. L’adresse du flux est https://pkgs.dev.azure.com/fluent-blazor/public/_packaging/previews/nuget/v3/index.json
Il ne s’agit pas d’un flux à utiliser en production. Ce flux est directement lié à notre branche Développement. Il est donc possible (probable) que certains Packages causent des problèmes pendant quelques heures, le temps de les détecter et les corriger.
Web sites
- Documentation: https://www.fluentui-blazor.net
- NuGet packages: https://aka.ms/fluent-blazor-libs
Feedback
Si vous trouvez quelque chose qui sort de l’ordinaire, faites-le nous savoir dans le repo sur GitHub, ou Twitter / X.

