FluentUI.Blazor v4.1
Vue d’ensemble
Nous venons de publier une nouvelle version de Microsoft.FluentUI.AspNetCore.Components 4.1. Cette version corrige certains bugs détectés ces derniers jours, mais ajoute également quelques nouvelles fonctionnalités.
- FluentCalendar: ajout des vues Days / Months / Years.
- FluentCheckbox: ajout d’un état Indéterminé.
- FluentAccordionItem: ajout d’un attribut
HeaderTemplate. - FluentSplitter: ajout de fonctionnalités
OnCollapsedetOnExpanded.
Nouvelles fonctionnalités
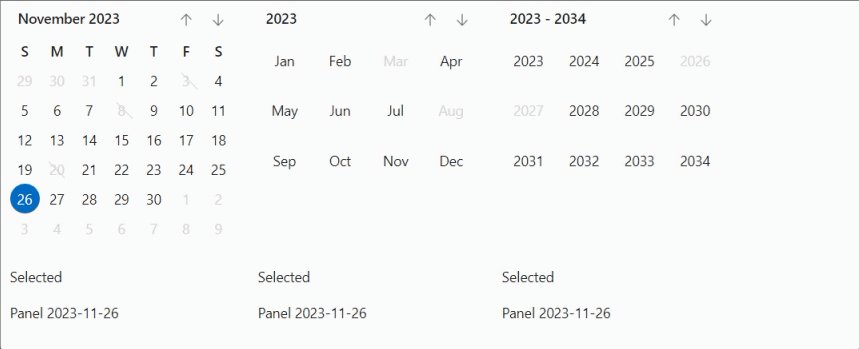
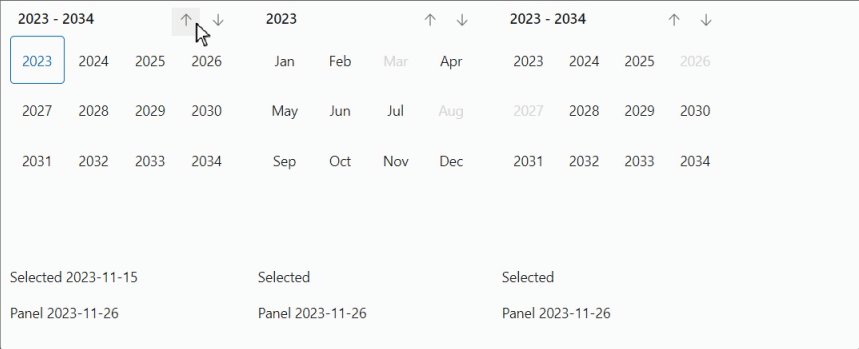
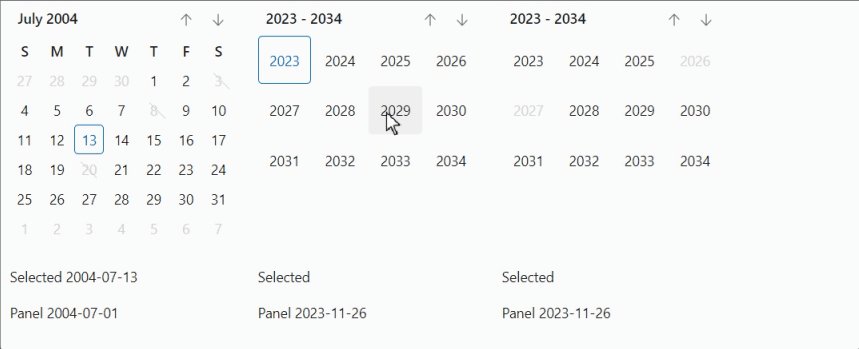
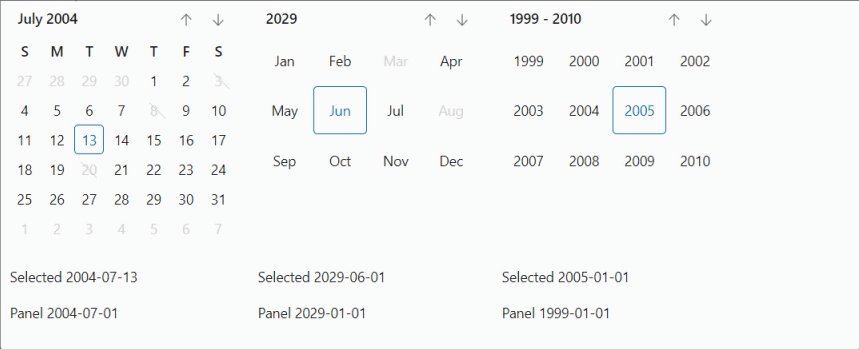
FluentCalendar
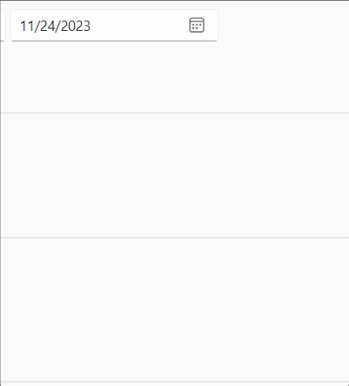
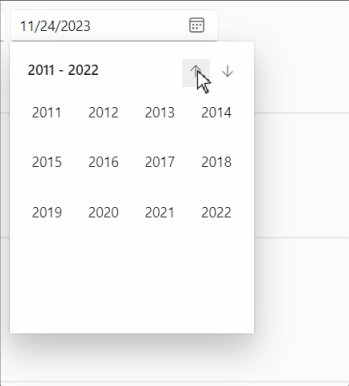
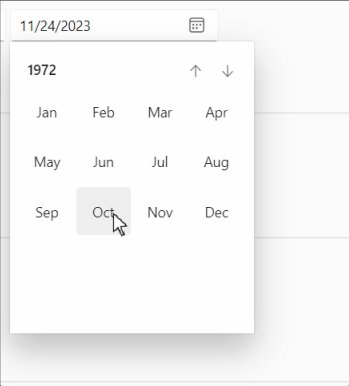
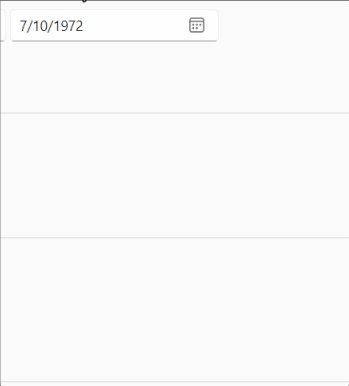
Nous avons ajouté un attribute View qui permet de choisir l’affichage de ce composant: Jours, Mois ou Années.
Comme le propose FluentUI, par défaut, la vue mensuelle anime les valeurs lorsque l’on change de mois.
Il est possible de désactiver cette fonctionnalités (ou de l’activer pour les autres vues), via la propriété AnimatePeriodChanges.

Nous avons également mis à jour le composant FluentDatePicker pour exploiter ces nouvelles vues lors de la sélection d’une date.

note: actuellement, ces composants ne sont pas entièrement compatible avec les normes d’Accessibility (cela sera résolu lors d’une prochaine version).
FluentCheckbox
Nous avons ajouté ces nouvelles propriétés :
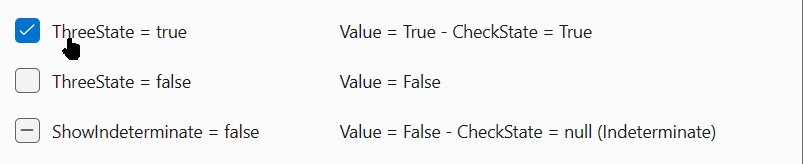
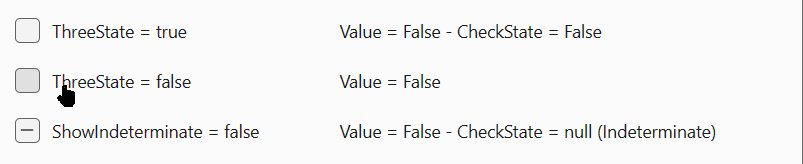
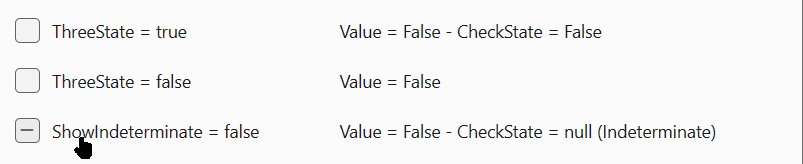
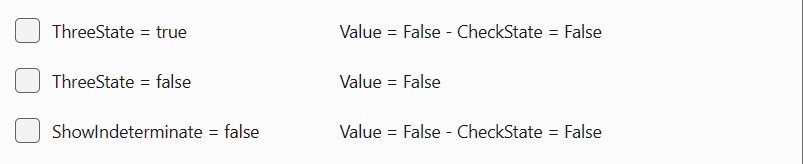
- ThreeState : Cette valeur indique si la case à cocher autorise trois états de vérification au lieu de deux (en ajoutant un état “intermédiaire”).
- ShowIndeterminate : Cette valeur indique si l’utilisateur peut afficher l’état indéterminé en cliquant sur la case à cocher. Si ce n’est pas le cas, la case à cocher peut être démarrée dans l’état indéterminé, mais l’utilisateur ne peut pas l’activer (à l’aide de la souris par exemple). La valeur par défaut est true.
- CheckState : Cette valeur indique l’état de la case à cocher :
true,falseounull(pour indéterminé).
Les propriétés
ValueetCheckStatesont bindable.

Dans le premier exemple, ThreeState = true et l’utilisateur peut choisir entre Unchecked (non coché) / Checked (coché) / Indeterminate (indéterminé).
Dans le deuxième exemple, ThreeState = false et l’utilisateur peut uniquement choisir entre Unchecked / Checked.
Dans le troisième exemple, ThreeState = true et ShowIndeterminate = true, le premier état peut donc être Indéterminé (ou mis à jour par le code), mais l’utilisateur ne peut passer que de Non coché à Coché.
FluentAccordionItem
Nous avons ajouté un attribut HeaderTemplate qui permet de personnalisé le contenu du Header.
FluentSplitter
Nous avons ajouté les propriétés Panel1MinSize, Panel2MinSize and BarSize permettant de gérer une taille minimale et maximale des panneaux,
ainsi que de personnaliser la taille de la barre de redimensionnement.
Nous permettons également de redimensionner les panneaux proportionnellement, en utilisant des pourcentages de dimensionnement.
Et finalement, nosu avons ajouté la possibilité de refermer ou d’étendre complètement le second panneau, grâce aux attributs
OnCollapsed, OnExpanded et à l’événement OnResized.
Corrections
- Correction de checkbox, switch et slider dans les EditForm qui ne sont pas activés lors des premiers clics.
- Correction du modèle Web App pour gérer correctement le NavMenu en fonction du
rendermodeet des choix d’interactivité. - Déplacement du CacheStorageAccessor et StaticAssetService vers le projet
Demo.Sharedcar ils sont spécifiques au site de démonstration et non à la bibliothèque. - Mise à jour de Fluent UI System Icons pour ajouter les dernières icônes FluentUI.
- Mise à jour du site de démo en déplacant la gestion des erreurs uniquement dans les panneaux de démonstration. Ce qui permet au site de continuer à fonctionner, même si une erreur est présente dans une démo.
Web sites
- Documentation: https://www.fluentui-blazor.net
- NuGet packages: https://aka.ms/fluent-blazor-libs
Feedback
Si vous trouvez quelque chose qui sort de l’ordinaire, faites-le nous savoir dans le repo sur GitHub, ou Twitter / X.

