How to align form controls in Html5 and CSS3
Posted on 2013-03-03
HTML5 is coming and some greats features can align (left and right) and resize form controls (textbox, list, …) like in a Desktop application. unfortunately, it is not yet compatible with all modern browser.
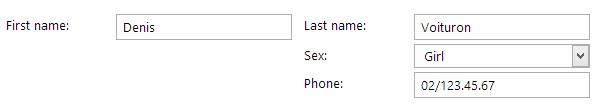
To display your controls in 2 columns, use this code and associated CSS.
<div class="TwoColumns">
<!-- First column -->
<div class="Column">
<div>
<label for="txtFirstname">First name:</label>
<input type="text" name="txtFirstname" value="Denis" />
</div>
</div>
<!-- Second column -->
<div class="Column">
<div>
<label for="txtLastname">Last name:</label>
<input type="text" name="txtLastname" value="Voituron" />
</div>
<div>
<label for="cboSex">Sex:</label>
<select name="cboSex">
<option>Girl</option>
<option>Boy</option>
</select>
</div>
<div>
<label for="txtPhone">Phone:</label>
<input type="text" name="txtPhone" value="02/123.45.67" />
</div>
</div>
</div>
And the CSS file is:
body
{
font-family: 'Segoe UI', sans-serif;
font-size: 10pt;
}
label
{
margin: 4px 0px 2px 0px;
float: left;
width: 110px;
}
input, select
{
font-family: 'Segoe UI', sans-serif;
font-size: 10pt;
margin: 2px 0px 2px 0px;
padding-left: 5px;
height: 20px;
width: -webkit-calc(100% - 20px - 110px);
width: calc(100% - 20px - 110px);
}
select
{
height: 24px;
width: -webkit-calc(100% - 11px - 110px);
width: calc(100% - 11px - 110px);
}
.TwoColumns
{
-webkit-column-count: 2;
column-count: 2;
-webkit-column-gap: 0px;
column-gap: 0px;
min-width: 400px;
}
.Column
{
-webkit-column-break-inside: avoid;
break-inside: avoid;
}