FluentUI.Blazor v4.6
Overview
We’ve just released a new version 4.6 of Microsoft.FluentUI.AspNetCore.Components. This release fixes some bugs detected over the last few days, but also adds a few new features.
- Key Code Provider: global service for capturing keystrokes.
- Pull to refresh: an interaction element commonly used in web and mobile applications.
- Profile Menu: a component for managing user accounts.
- Wizard + EditForm: Automatic form validation.
New features
Key Code Provider: global service for capturing keystrokes.

In some circumstances, Blazor does not retrieve all the KeyDown information received from JavaScript.
The FluentKeyCode component retrieves this data, in a similar way to the JavaScript library KeyCode
and this demo example.
The FluentKeyCode component extends the functionality of OnKeyDown by adding the KeyCode property when the OnKeyDown event is raised.
<FluentKeyCode OnKeyDown="@KeyDownHandler">
Click here and press any key to get the event keycode info.
</FluentKeyCode>
@code
{
void KeyDownHandler(FluentKeyCodeEventArgs e)
{
// ...
}
}
You can also capture keystrokes globally on the current page.
To do this, we provide you with an IKeyCodeService injected by the AddFluentUIComponents method.
- Add the following component to the end of your MainLayout.razor file.
<FluentKeyCodeProvider /> - Once the supplier and service have been injected, you can
- Either retrieve the service and register the method that will capture the keystrokes.
[Inject] private IKeyCodeService KeyCodeService { get; set; } // 👈 protected override void OnInitialized() { KeyCodeService.RegisterListener(OnKeyDownAsync); // 👈 } public async Task OnKeyDownAsync(FluentKeyCodeEventArgs args) => { // ... } // 👈 public ValueTask DisposeAsync() { KeyCodeService.UnregisterListener(OnKeyDownAsync); return ValueTask.CompletedTask; } - Either implement the
IKeyCodeListenerinterface, retrieve the service and register the method that will capture the keys.public partial MyPage : IDisposableAsync, IKeyCodeListener // 👈 { [Inject] private IKeyCodeService KeyCodeService { get; set; } // 👈 protected override void OnInitialized() { KeyCodeService.RegisterListener(this); // 👈 } public async Task OnKeyDownAsync(FluentKeyCodeEventArgs args) => { // ... } // 👈 public ValueTask DisposeAsync() { KeyCodeService.UnregisterListener(this); return ValueTask.CompletedTask; } }
- Either retrieve the service and register the method that will capture the keystrokes.
Some keystrokes are used by the browser (e.g. Ctrl + A to select all the text on the page).
You can disable this function by using the PreventDefault attribute of the FluentKeyCodeProvider component.
<FluentKeyCodeProvider PreventDefault="true" />
Pull to Refresh
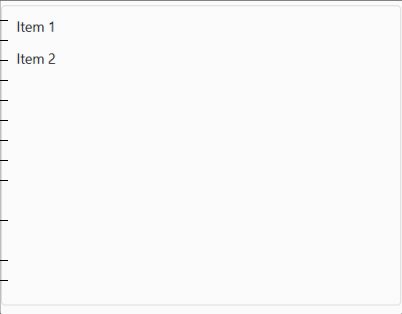
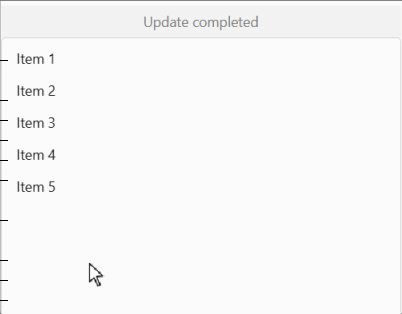
The FluentPullToRefresh component is an interaction element commonly used in web and mobile applications.
The PullToRefresh is a touch gesture that retrieves the latest data and updates the information available in the application. The user initiates this gesture by sliding his finger down from the top of the screen. This action triggers the loading of new data and displays it in the interface.

<FluentPullToRefresh OnRefreshAsync="@OnRefreshAsync">
<FluentListbox Height="300px" Items="@Enumerable.Range(1, ItemsCount).Select(i => $"Item {i}")" />
</FluentPullToRefresh>
@code {
int ItemsCount = 2;
public async Task<bool> OnRefreshAsync()
{
ItemsCount += 3;
return true;
}
}
These features are mainly used on mobile devices. To maintain compatibility with the majority of desktop browsers,
an emulation script is included and automatically loaded by the component. You can disable it via the EmulateTouch attribute.
The OnRefreshAsync refresh method is called when the user releases the component. It returns True to indicate
if there is any further data available. If not, a “No Data” banner can be displayed, via the NoDataTemplate section.
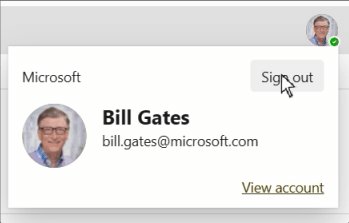
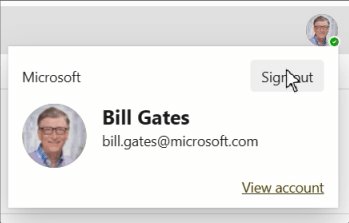
Profile Menu
The FluentProfileMenu is a component commonly found on websites or applications. It usually appears in the top right-hand corner of a web page and offers options related to the user’s account. In this menu, users can access functions such as viewing account details, adjusting settings and logging out. It’s a convenient hub for managing account-related actions.

<FluentProfileMenu Image="@DataSource.SamplePicture"
Status="@PresenceStatus.Available"
HeaderLabel="Microsoft"
Initials="BG"
FullName="Bill Gates"
EMail="bill.gates@microsoft.com"
Style="min-width: 330px;" />
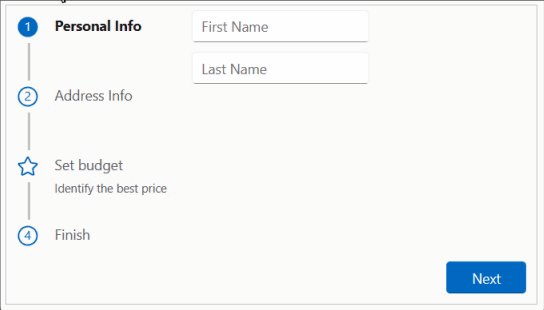
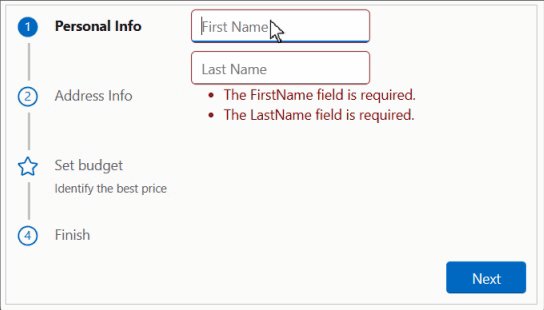
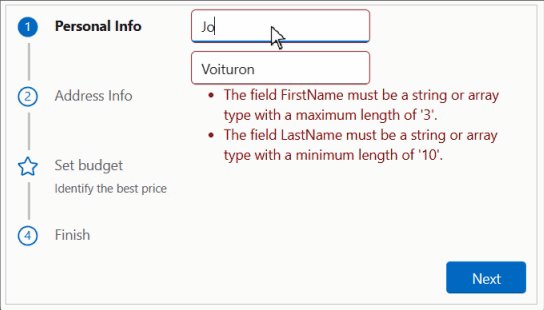
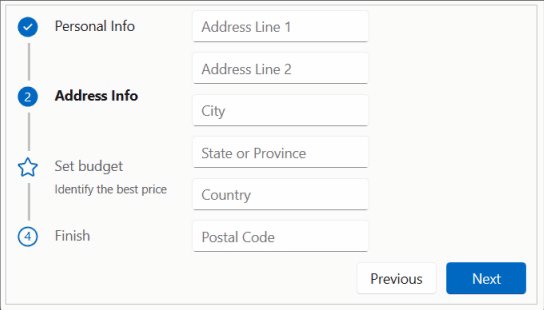
Wizard + EditForm: Automatic validation via FluentEditForm
We’ve added a new FluentEditForm component which inherits from the standard EditForm component, but which allows us to
correctly handle form validations within FluentUI components.
Throughout your project, you can use FluentEditForm instead of EditForm.
Even outside this Wizard component, as we’ll be updating other components to handle forms in a similar way.
Example:

<FluentWizard OnFinish="@OnFinishedAsync">
<Steps>
<FluentWizardStep Label="Personal Info" OnChange="@OnStepChange">
<FluentEditForm Model="@MyData" FormName="@PersonalInfo" OnValidSubmit="@OnValidSubmit" OnInvalidSubmit="@OnInvalidSubmit">
<DataAnnotationsValidator />
<!-- ... -->
<FluentValidationSummary style="color:darkred" />
</FluentEditForm>
</FluentWizardStep>
Divers
- FluentAccordion: the
Expandedparameter of the Accordion element is now bindable in both directions (@bind-Expanded). - FluentAppBarItem: Added
OnClickevent on Items. - FluentButton: Fixed padding on loading spinner when no text is displayed.
- FluentPaginator: Added the ability to disable pagination buttons (attribute
Disabled). - FluentPersona: Management of “empty” names (
Name="") and addition of anOnClickevent.
Icons
We have also updated the icon library with 32 new illustrations.
Miscellaneous corrections
The rest of the fixes and changes for this release are (again) quite a long list. We refer you to the What’s new page on the documentation site for a complete overview (including links to issues and change requests on GitHub).
Preview NuGet Feed
We’re going to disable the previews stream used previously, as we’ve decided to include Previews directly in NuGet.Org’s public stream.
Examples:
- 4.6.0
- 4.5.1-preview.24080.3
- 4.5.1-preview.24073.1
- 4.5.1-preview.24072.11
- 4.5.1-preview.24071.8
- 4.5.1-preview.24068.9
- 4.5.0
- 4.4.2-preview.24066.14
- 4.4.2-preview.24065.20
- 4.4.2-preview.24064.26
These are not production versions. These packages are directly linked to our Development branch. It is therefore possible (probable) that certain Packages may cause problems for a few hours, the time it takes to detect and correct them.
Web sites
- Documentation: https://www.fluentui-blazor.net
- NuGet packages: https://aka.ms/fluent-blazor-libs
Feedback
If you find something out of the ordinary, let us know in the repo on GitHub, or Twitter / X.

